Introduction
I was approached by an independent entrepreneur to create a digital product. He wanted to teach people how to create memoirs online.
Team
- Just me
My Role
- Product Designer
- No-code development
- Web Designer
- Brand Designer
Tools used
- Figma
- Webflow
- Airtable
- Zapier
- Memberstack
- Notion
The Challenge
I was working with a very loosely formed idea. I had to design and build all of this completely from scratch. Including designing a logo and some branding. After many discussions and with my help we managed to streamline things. What we came up with was a learning portal, which would essentially act as a 'business in a box'.
The value proposition ended up being:
- A course to teach people how to make an audio memoir
- Resources to help them get clients
- Templates and docs to help them sell to their clients
- A back office where they can manage their clients

What I did?
I created a marketing website and a back office (with a backend. Using Airtable) with courses that allowed customers to sign up, create their own accounts and whilst they were logged in they could also create and manage their lists of clients.
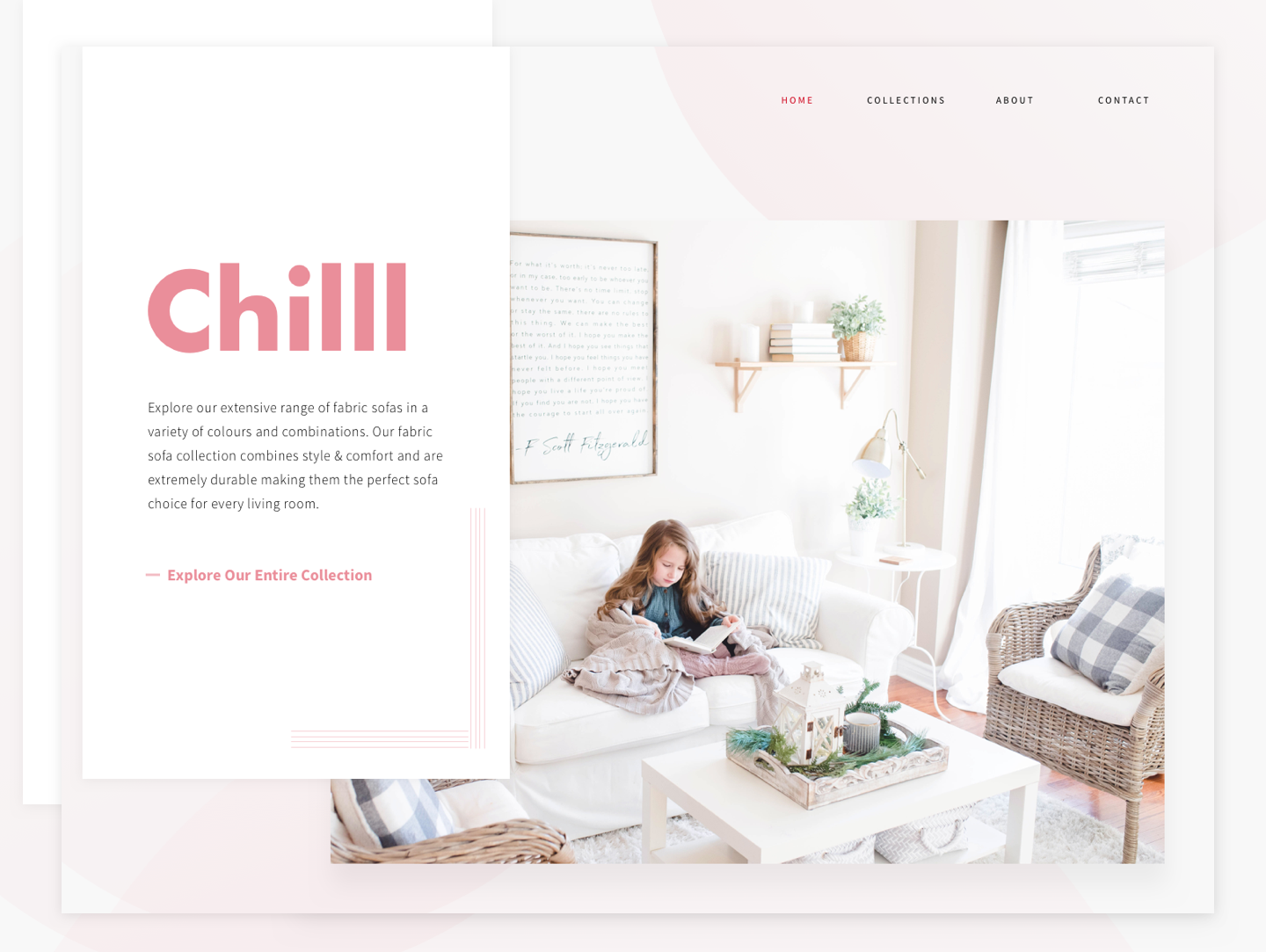
Marketing Website

Client Back Office


Branding




Results
The website is live and my client has customers already paying to use the portal. mylifeandstories.com
"Mark is a talented designer. But more importantly he is a great partner. He listens carefully, checks for understanding, responds quickly and gets things done right the first time. I lucked out choosing Mark and you will too."
Peter Steiner, Founder My Life and Stories